理想としては、コマンドラインの部分だけスクロールして、記事の長さへの影響を最小限に抑えられるようにしたい。
またコピーペーストがしやすくなると今後のセットアップに役立ちそうだ。
プラグインなしでも表示ができるらしい。標準機能の「成形済みテキスト」を使うと以下のようになる。
# FizzBuzz問題
for number in range(1,101):
if number % 15 == 0:
print("FizzBuzz")
elif number % 3 == 0:
print("Fizz")
elif number % 5 == 0:
print("Buzz")
else:
print(number)
これまで作った短めのコードを載せてみた。
これでは上記の要件を満たしていないので、より見やすいプラグインがあれば採用したい。
検索した結果、以下のプラグインがヒットした。
- My Syntax Highlighter
- Enlighter – Customizable Syntax Highlighter
- SyntaxHighlighter Evolved
- Crayon Syntax Highlighter
- Highlighting Code Block
- CodeMirror Blocks
無限に出てくる。
検索手法としてはGoogleで「wordpress コード 表示」と検索をして、ブログで紹介されているものをピックアップした。
とりあえずこの段階で、紹介されているプラグインにダブりが増えてきたので打ち切りとする。
以下、各プラグインの公式情報から、どのような表示になるのかを比較する。
My Syntax Highlighter

「使用中のWordPressバージョンで未検証」だと……!
バージョンの違いによるエラーが怖いのでこの時点で候補からは外したいところ。
詳細を確認するとPythonの表記がないため、これは非対応なのかもしれない。Markdownが使えるってのはちょっと魅力を感じる。
表示はこんな感じでシンプルなもの。

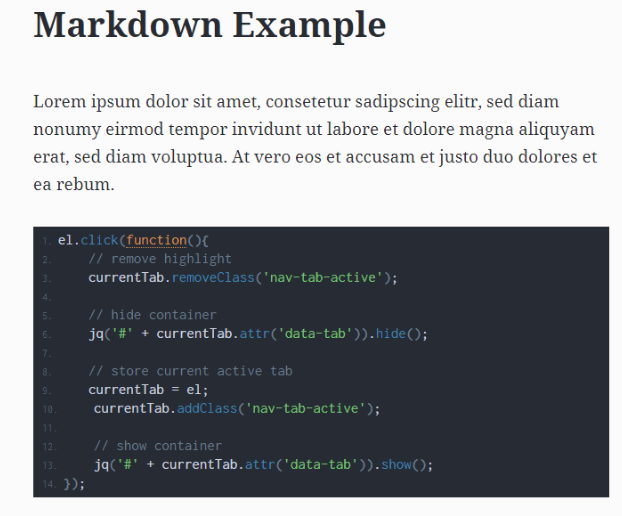
Enlighter – Customizable Syntax Highlighter

安心の「互換性あり」。
スクリーンショット内で言語選択欄にPythonを発見し、これに対応していることも確認。
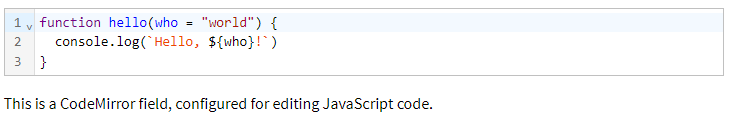
実際の表示画面はGitHub上で公開されているGIF画像から切り抜き。スクロールの有無は確認できなかった。(英語に弱いため)

SyntaxHighlighter Evolved

残念ながらこちらもバージョンの互換性テストが実施されていない。
全体的に説明が少なく、Pythonに対応しているかどうかも不明。

Crayon Syntax Highlighter

未検証が多いことにそろそろ不安を感じつつも、詳細を確認する。
こちらはPython対応の表記があった。
テーマのデモページは残念な状況。更新が2012年だからかな。

Highlighting Code Block

バージョン、Pythonの対応を確認。
日本語での解説も大変ありがたい。
表示は以下のように、スクロールはないもののカラーリングが美しい。

CodeMirror Blocks

バージョン、Pythonともに対応していないようだ。
表示は以下の通り。シンプルできれいなためバージョン未検証が残念。

調査結果
最低限必要な要件であると考える、使用中のバージョンと互換性があり、Pythonに対応しているものは以下の2つだった。
- Enlighter – Customizable Syntax Highlighter
- Highlighting Code Block
どちらも詳しい表示やカスタマイズは確認できなかったので、今度はブログで確認することに。
Enlighter – Customizable Syntax Highlighter
Enlighterを紹介しているブログから、何をカスタマイズできるか、どのように表示されるかを集めてみる。
| Theme | コードの挿入時に選択されているテーマの設定 |
| Code indentation | コードのインデントの設定 |
| Text overflow | 横長のコードを折り返すか、スクロール表示にするかの設定 |
| Line-numbering | ソースコードに行数を振るかどうかの設定 |
| Line-hovereffect | ソースコードにマウスオンした時に行をハイライトするかの設定 |
| RAW-Code on deubleclick | ダブルクリックで強調されていないコードを表示するか |
| Appearance-Toolbar | マウスオン時のメニューの表示・非表示を設定 |
| Visibility | ツールバーの表示・非表示の設定 |
| Raw code button | 強調されていないテキスト状態のコードを表示するボタンを表示 |
| New window button | 新しいタブでコードを表示 |
| Copy-to-clipboard button | クリップボードにコピーするボタンを表示 |
| EnlighterJS website button | EnlighterJSのWebページリンクを表示 |
| Options-DRI設定 | ソースコードが無いページではハイライト用のプラグイン専用CSSファイルを読み込まなくする機能 |
Highlighting Code Block
続いてHighlighting Code Blockを紹介しているブログから、何をカスタマイズできるか、どのように表示されるかを集めてみる。
| 言語の設定 | コードブロックに言語名を表示 |
| 行数の表示設定 | コードブロックに行数を表示 |
| コピーボタン | コードブロックにコピーボタンを表示 |
| フォントスムージング | フォントのアンチエイリアシング設定 |
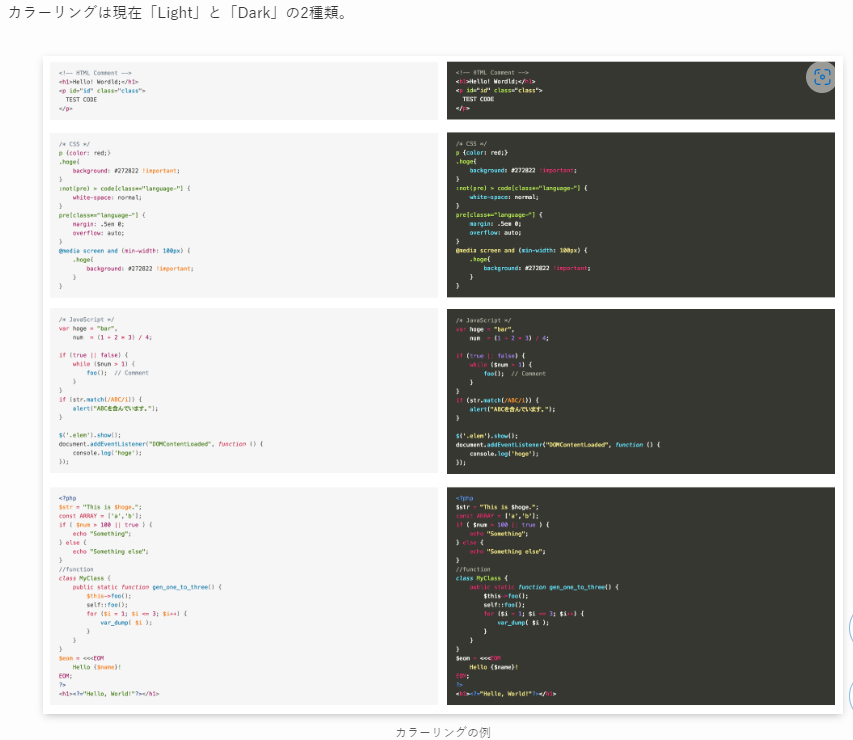
| コードカラーリング | カラーテーマをライトかダークか設定 |
| フォント | PC、SPのサイズ指定、コードのフォント指定 |
| ブロックエディターの最大幅 | ブロックエディターの横幅を固定 |
| 独自カラーリングファイル | コードハイライトのカラーをカスタマイズ |
比較結果
どちらも行数の表示やコピーボタンの表示には対応してるが、Enlighterのカスタマイズ性が非常に高いことがわかる。
両方とも通常のカスタマイズでは縦スクロールがないが、Enlighterではコードを編集することで縦スクロールを入れることが可能なようだ。(難しそうではある)
解説を日本語で読めるHighlighting Code Blockは非常に魅力的だったが、この点においてEnlighterのほうが要件に合っているかもしれない。
ということで、早速このプラグインをインストールすることにした。
# FizzBuzz問題
for number in range(1,101):
if number % 15 == 0:
print("FizzBuzz")
elif number % 3 == 0:
print("Fizz")
elif number % 5 == 0:
print("Buzz")
else:
print(number)
入力するときは結構濃いグレーになって、ちょっと入力しづらさを感じることも。
既に完成したコードを貼る分には特に問題はない。見た目もかっこいいね。
ソースコードを展開してどうにかCSSに縦スクロールを追加できないか探ってみたが、私の知識程度ではすぐに分からなくて諦めた。
作った中で1番長いコードだととんでもなく記事を占領するため今回は載せないことにした。
今回はコードハイライト系のプラグインを調査し、導入まで行った。
正直まだ満足の行く形ではないため、また時間を見つけて調べてみようと思う。